Australian Koala Foundation
Objective
Australian Koala Foundation (AKF) is a nonprofit based in Australia that works to raise awareness on koala habitat loss and to continue their work to create koala conservations. My team and I were tasked with redesigning key pages of the AKF website to improve the user experience and gain more traction as a trusted wildlife conservation organization.
Duration
3 weeks. Agile/scrum methodology
Tools
Figma, FigJam
Context
AKF is a koala and wildlife conservation nonprofit that focuses on expanding koala habitats and ensuring neighborhoods and conservation land are all koala safe. Our team redesigned the AKF website to streamline the experience for first-time users, thereby giving them a clearer understanding of the AKF mission and goals.
My Role
UX/UI Design, Testing
The Team
Worked with 3 other UX/UI designers
User Research
Redesign research methods
Since this project was a website redesign, the first step was to conduct a heuristic evaluation of the existing webpages. Following the evaluation, we conducted 4 user interviews with simple tasks to gauge the user experience and pin point interface changes to be made.
Home page annotations
Adopt page annotations
Interview takeaways
Following 4 user interviews, we gathered and organized the data into an affinity diagram. Through this, we were able to synthesize our key takeaways about the pain points and typical experience users have with looking for new homes:
The navigation bar was quite confusing to use
Larger text catches the eye first - the visual hierarchy is very significant
Many inconsistencies in the visual system that confuses users
Solution Ideation
Problem statement
The AKF website was designed to provide comprehensive information and facilitate support for koala protection efforts. However, we have observed that the website isn't meeting the needs of users seeking an intuitive, informative, and trustworthy online experience. This shortfall is causing potential users to feel disconnected and hesitant to contribute, limiting the website's effectiveness in raising awareness and funds for koala conservation. How might we improve the AKF website to ensure that our users are successful in easily accessing up-to-date conservation information, engaging in a transparent donation process, and actively utilising the platform for advocacy and education?
Competitor Analysis
We then conducted a competitor analysis to gauge how other wildlife nonprofit websites displayed their website. Through a thorough look at 2 direct competitors and 2 indirect competitors, we were able to gather useful information on what areas each site did well to incorporate into our redesign.
Information Architecture Reorganization
Cardsorting and Sitemapping
Our first task was to reorganize the main navigation bar since it was the main source of confusion for our users. We started by noting down the way it was currently arranged on cards, and then we recategorized them to be more intuitive. This new categorization of the cards was the foundation for our redesigned navigation bar. Using the newly grouped cards, we build the site map to be a more organized and tiered structure that will become the new navigation bar.
User Flow & Initial Sketches
Identifying the home searching experience
Following the story above, we then laid out the task flow our users would experience using our app.
Initial sketches of the app
Now that we had a very clear idea of how the user would walk through the app, we began sketching rough ideas of each screen.
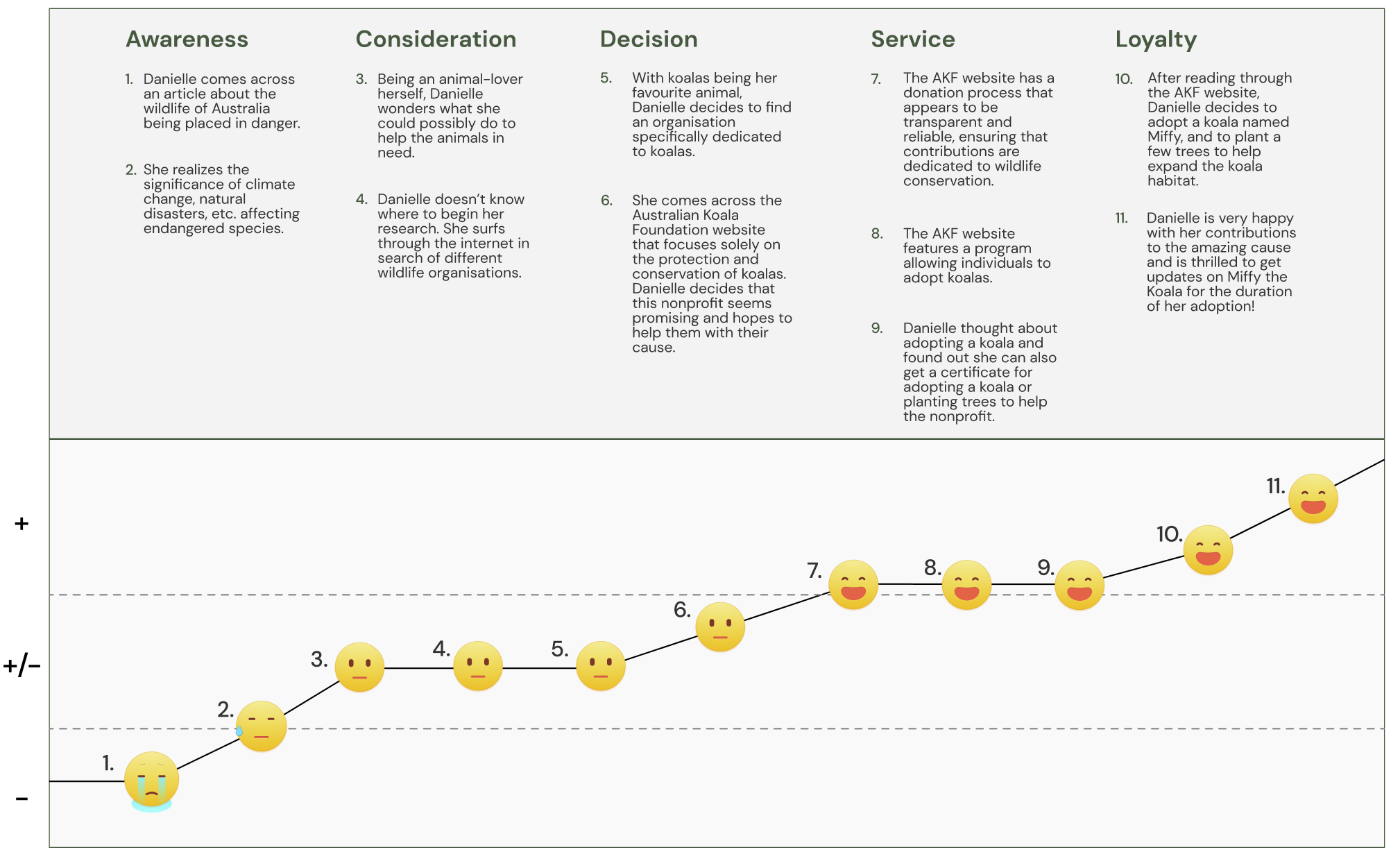
User journey
Building off the foundation of a new navigation bar and a clear user flow, we then moved towards defining the user’s journey. This step allows us to imagine the process and emotions of users trying to find their next home, which would allow us to find other major pain points and gaps.
Wireframes, Prototypes & Iterations
Developing wireframes and prototypes
Starting with our low fidelity wireframes, we used them to set the stage while allowing for very flexible changes. We conducted usability tests at every stage of our wireframes and iterated upon the feedback to improve upon our designs. Further, we had A/B testing for the high fidelity color scheme and layouts.
From lo-fi to mid-fi, we updated the size of the 3 icons to be larger and more eye catching per our user interview tests.
Further, we added a navigation bar, footer, and heading icons.
From mid-fi to hi-fi, we updated all the icons and ensured the sizing would fit on the landing page without needing to scroll.
Home page frames
Lo-Fi
Mid-Fi
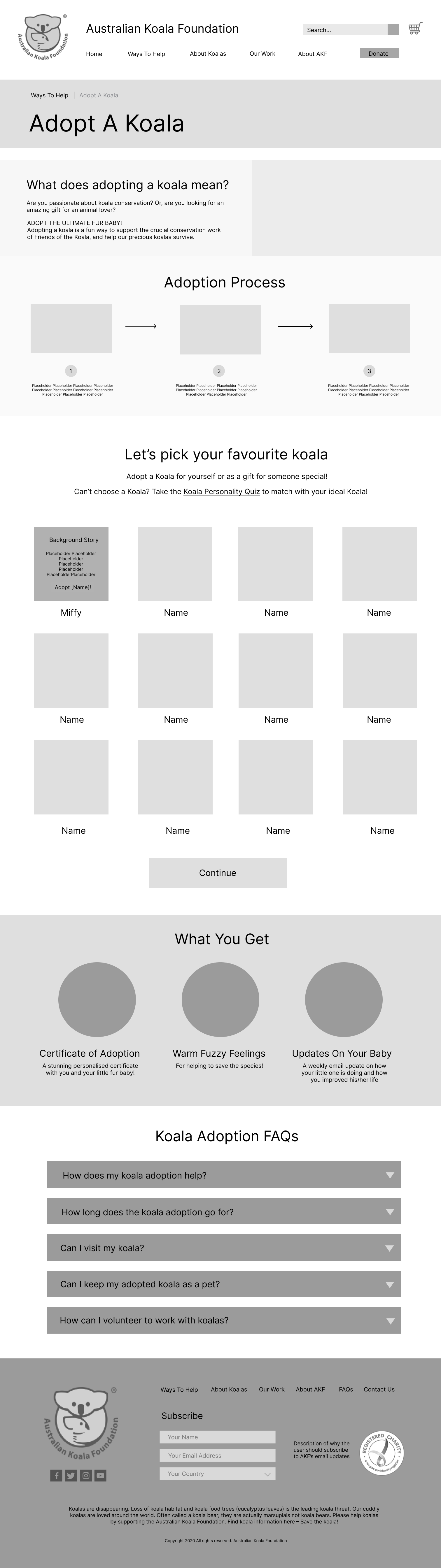
The lo-fi adopt a koala page was very similar to the original websites page. From the start we wanted to include a flipping animation for each koala’s card.
We also fleshed out an FAQ section that seems to be very useful for quickly understanding how the system works.
The hi-fi frame shows a polished version of the mid-fi, with fully colored images and icons and flippable koala cards.
We kept the icons for the ‘what you get’ section to quickly show users the incentives towards donating.
Adopt a Koala frames
A/B Testing
We conducted some simple A/B testing to determine which color schemes suited this cause better. By having a side by side comparison, we could gather useful qualitative and quantitative data on which colors and images were more emotionally impactful towards the cause.
Group A - Navy Blue
A/B Testing Takeaways:
Users felt more engaged and environmentally conscious when they viewed Group B frames
Users felt that Group A colors did not align with the mission of AKF and felt that the navy blue made the page quite boring
Users felt that green was also more pleasing to the eye in general even if it was not and environmentally driven website
Group B - Pine Green
Lo-Fi
Mid-Fi
Hi-Fi
Hi-Fi
Results and Thoughts
After completing the redesign, it was apparent from our usability tests and A/B testing that the redesign greatly improved the user experience with the website. While most of the feedback and data collected was qualitative, from the A/B testing, we were even able to gather from those testers that they were more likely to donate more money to the version with more appealing visuals. It would be amazing to test this out in live time to see if the same holds true. Regardless, the update was a good polish on a great cause, and definitely made first-time user experiences smoother.
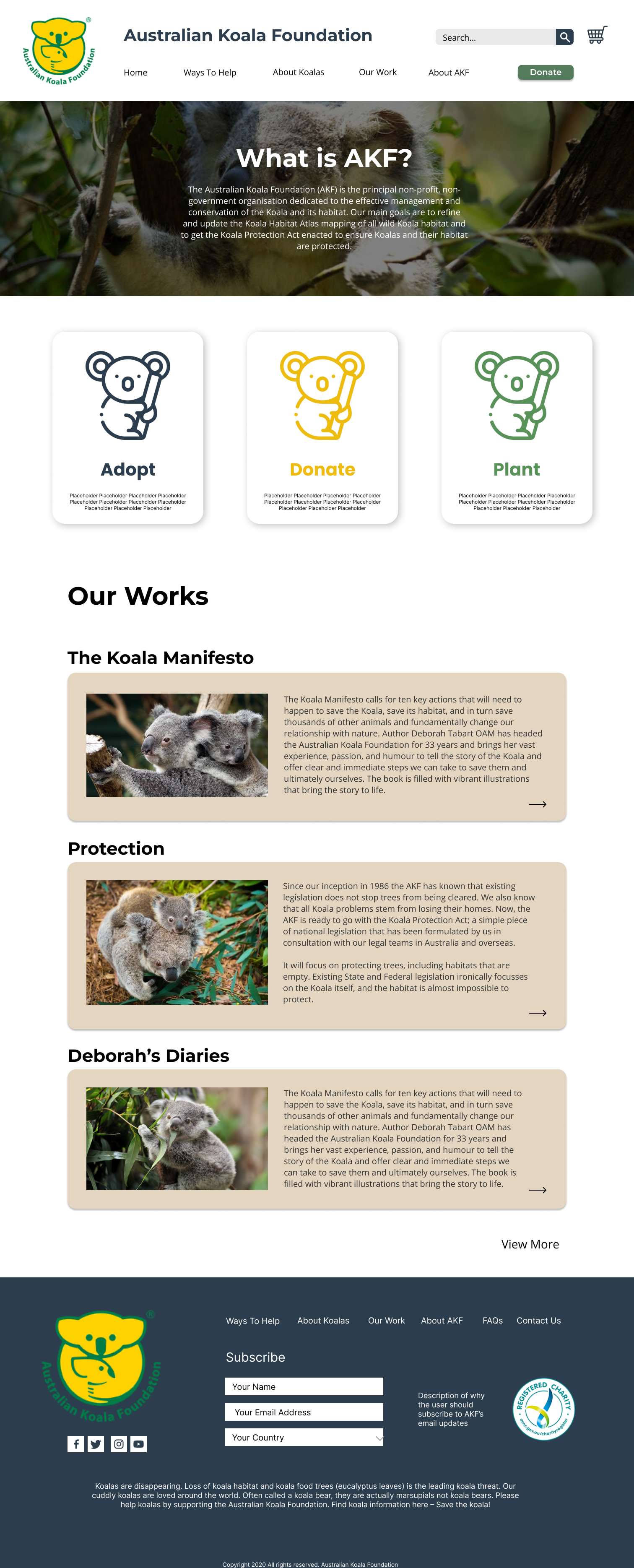
Home Page
Adopt a Koala
Sponsors & Donors
Next Steps
Gamify the sponsors and supporters page.
We had the idea of gamifying the sponsors page from the start. This would allow donors to create a custom avatar with different poses avilable with koalas. Their avatar would then show up in the sponsors page as a symbol of their donation. We were unsure if showing different ‘rankings’ for donation amounts would be a good thing for this page, as we don’t want to belittle smaller donations, but perhaps it would be an incentive for users to donate more. This is a topic I am interested in researching more and interviewing more users about.
Redesigning the online shop navigation bar.
Another aspect that we had originally wanted to include in the redesign was to reorganize the online shop navigation bar. Currently, it is very disorganized and not intuitive to navigate. The online shop navigation bar would be entirely separate from the current navigation bar and would also need to go through card sorting and site mapping for polishing.
Get in touch with the AKF organization.
We tried to get in touch with the AKF organization before even beginning the redesign work in hopes of seeing what they had in mind, but no connection was established. It would be amazing to get in touch with them and see what they think of our work, if they would want to implement it, and what other aspects of their website they wanted to update. If we were able to officially publish our redesigned website, we would be able to gather live data on what users think and behave, which would be incredibly valuable.
My Own Takeaways from this Project
This project pushed me to think about new ways to organize information to improve the user experience. I learned the hard way that components are key to efficiency and reusability in Figma and have since updated the way I design navigation bars with component nesting. I have used components in the HomeHustle prototype, and will look to update the AKF navigation bar with nested components in the near future. This was also my first time practicing an agile workflow and the scrum method, and I found them to be incredibly useful for changing our needs and adapting our timelines as we went through the project. I learned a lot from this group project and am proud of the redesign work we created!